
4버전 선택해서 다운로드 시작
introduction - Starter template 의 아래의 내용을 긁어와서 THML내부에 붙여넣어서 사용할 수도 있다.
https://getbootstrap.com/docs/4.6/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js" integrity="sha384-+YQ4JLhjyBLPDQt//I+STsc9iw4uQqACwlvpslubQzn4u2UU2UFM80nGisd026JF" crossorigin="anonymous"></script>
-->
</body>
</html>

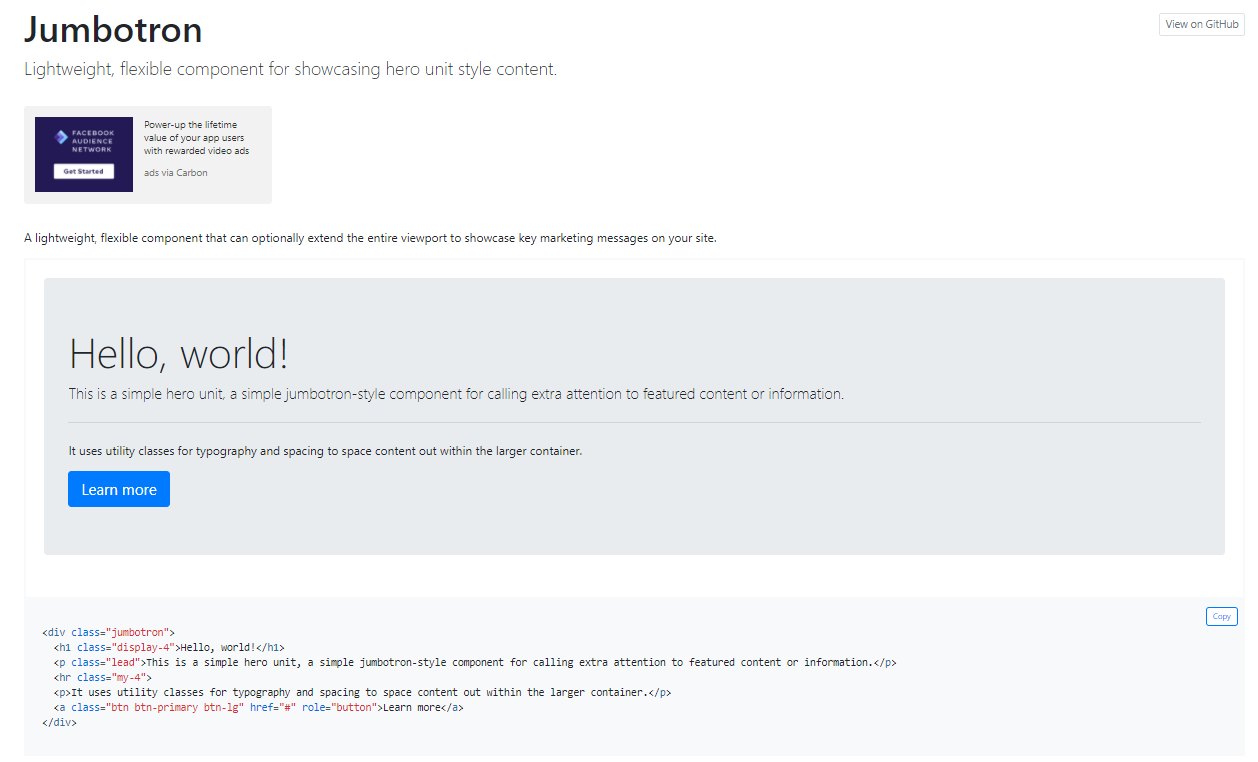
1. Jumbotron (대문) 만들기
사이트에서 jumbotron 이라고 검색하면 대문을 손쉽게 만들 수 있고 그외 css로 간단하게 수정하면 원하는 대문을 만들 수 있다.


추가 클래스를 삽입해 손쉽게 변경
2. button 기능 만들기 (모달창)
<div class="black-bg">
<div class="white-bg">
<p>로그인하세요</p>
</div>
</div>
<div class="jumbotron my-jumbo">
<h1 class="display-4">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to
featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<a id="blue-btn" class="btn btn-primary btn-lg" href="#" role="button">Log In</a>
</div>
<script>
$("#blue-btn").on('click', function(){
$('.black-bg').show();
});
</script>#blue-btn에 addEventListener 와 동일한 jQeury 기능인 on 을 사용해 클릭했을 때 모달창을 보여주게 한다.
.show와 유사한 .fadeIn(); / .fadeOut();. / .slideDown(); / .slideUp(); 기능도 사용 가능
3. menu 만들기
List group 이라고 검색하면 nav bar같은 예시를 찾아볼 수 있다.

<div class="black-bg">
<div class="white-bg">
<p>로그인하세요</p>
<button class="close-btn">닫기</button>
</div>
</div>
<div class="nav-menu">
<h1>😍Hello World!</h1>
<a>menu</a>
</div>
<ul class="list-group menu-bar">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
<div class="jumbotron my-jumbo">
<h1 class="display-4">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to
featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<a id="blue-btn" class="btn btn-primary btn-lg" href="#" role="button">Log In</a>
</div>.my-jumbo {
background-image: url(/redwood-national-park-g4030e6ecb_1920.jpg);
color: white;
background-repeat: no-repeat;
background-size: cover;
background-position: bottom;
}
.black-bg {
display: none;
background-color: rgba(0,0,0,0.5);
position: fixed;
z-index: 5; /*부트스트랩이 1~4까지 사용하고 있으므로*/
width: 100%;
height: 100%;
}
.white-bg {
display: flex;
align-items: center;
background-color: #fff;
width: 80%;
margin: 100px auto;
padding: 20px;
border-radius: 20px;
}
.white-bg > p {
margin-bottom: 0;
}
.white-bg > button {
margin-left: auto;
border: none;
background-color:gold;
color: #333;
}
.nav-menu {
display: flex;
justify-content: space-between;
align-items: center;
padding: 15px;
}
'menu'를 눌렀을 때 'menu-bar'가 천천히 내려오도록 하기
.slideToggle();
menu-bar가 .slideUp();과 .slideDown();을 사용할 수 있다.
$('.menu-btn').on('click', function(){
$('.menu-bar').slideToggle();
});
.fadeToggle();
fadeIn();과 fadeOut(); 을 사용할 수 있다.
$('.menu-btn').on('click', function(){
$('.menu-bar').fadeToggle();
});.toggle();
hide(); 와 show();를 사용할 수 있다.
$('.menu-btn').on('click', function(){
$('.menu-bar').toggle();
});
특정 조건에 부합했을 때 모달창이 나타나게 하기
//조건1-0. input창에 '안녕' 글씨가 있을 경우
//조건1-1. input창에 '안녕' 글씨가 있을 경우 모달창은 열린다.
//조건2-0. input창에 '안녕' 글씨가 없을 경우
//조건2-1. 모달 창은 열리지 않는다.
$('#input').on("change keyup paste", function(){
var value = $('#input').val();
if(value === '안녕'){
$('.black-bg').show();
$(".close-btn").on('click', function(){
$('.black-bg').fadeOut();
});
}
});
jQuery를 이용해 input의 특정 값을 가져오기
//id 값 가져오기
var value = $('#input').val();
//class 값 가져오기
var value = $('.input').val();
//name에 접근해서 값 가져오기
var value = $('input[name=input]').val();
참고자료
코딩애플 온라인 강좌 - 개발자도 단기완성!
단연 NO1 강사님의 NO.1 강의 역시나 명강입니다. IT 업계의 대치동 NO1. 강사같은 엄청난 강의력. 코딩애플님의 강의는, 엄청나게 기초적인 것부터 가르치는 듯 보이지만, 실제로 다루는 깊이는 절
codingapple.com
'Library > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Bootstrap 중단점마다 간격 바꿔주기 (0) | 2022.04.10 |
|---|---|
| [Bootstrap] Bootstrap 터미널 또는 cdn 설치 (0) | 2022.01.12 |
| 부트스트랩 사용하기 (0) | 2021.07.16 |