
1. slick 다운로드 및 js, css 파일 다운하기
우측 상단의 get it now를 클릭해서 Download Now 클릭 고고.

아래의 링크를 head 태그에 넣어주어야 한다.
<!-- Add the slick-theme.css if you want default styling -->
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<!-- Add the slick-theme.css if you want default styling -->
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/>js파일도 추가
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
slick slider의 형식
<div data-slick='{"slidesToShow": 4, "slidesToScroll": 4}'>
<div><h3>1</h3></div>
<div><h3>2</h3></div>
<div><h3>3</h3></div>
<div><h3>4</h3></div>
<div><h3>5</h3></div>
<div><h3>6</h3></div>
</div>
2. 만들어보기
<html lang="ko">
<head>
<title>Document</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
</head>
<body>
<div class="your-class" style="padding: 0 50px; background-color: burlywood;">
<div id="sliderContainer">
<div class="sliderImg"><img src="slider01.jpg"></div>
<div class="sliderImg"><img src="slider02.jpg"></div>
<div class="sliderImg"><img src="slider03.jpg"></div>
<div class="sliderImg"><img src="slider04.jpg"></div>
<div class="slick-prev"></div>
<div class="slick-next"></div>
</div>
</div>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>
<script type="text/javascript">
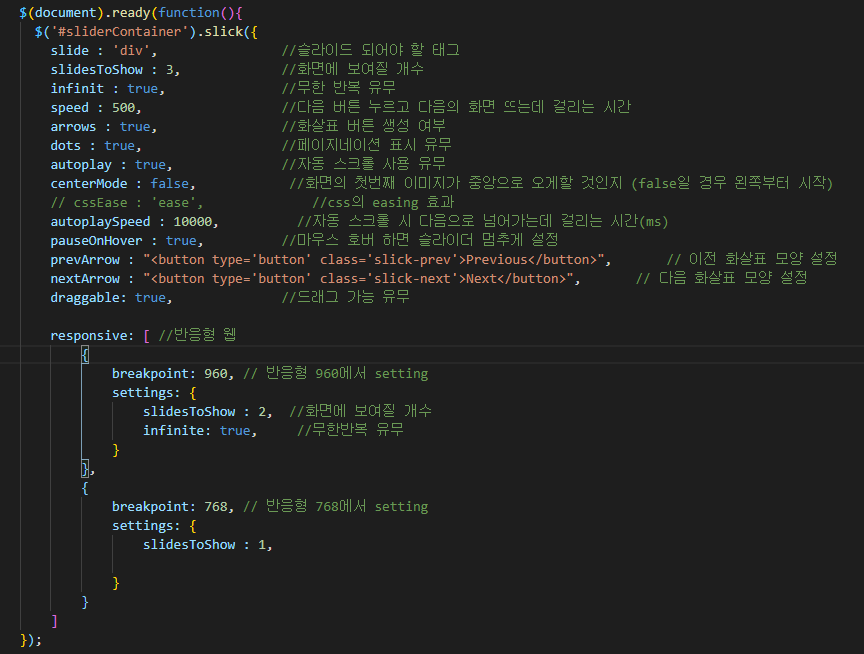
$(document).ready(function(){
$('#sliderContainer').slick({
slide : 'div', //슬라이드 되어야 할 태그
slidesToShow : 3, //화면에 보여질 개수
infinit : true, //무한 반복 유무
speed : 500, //다음 버튼 누르고 다음의 화면 뜨는데 걸리는 시간
arrows : true, //화살표 버튼 생성 여부
dots : true, //페이지네이션 표시 유무
autoplay : true, //자동 스크롤 사용 유무
centerMode : false, //화면의 첫번째 이미지가 중앙으로 오게할 것인지 (false일 경우 왼쪽부터 시작)
// cssEase : 'ease', //css의 easing 효과
autoplaySpeed : 10000, //자동 스크롤 시 다음으로 넘어가는데 걸리는 시간(ms)
pauseOnHover : true, //마우스 호버 하면 슬라이더 멈추게 설정
prevArrow : "<button type='button' class='slick-prev'>Previous</button>", // 이전 화살표 모양 설정
nextArrow : "<button type='button' class='slick-next'>Next</button>", // 다음 화살표 모양 설정
draggable: true, //드래그 가능 유무
responsive: [ //반응형 웹
{
breakpoint: 960, // 반응형 960에서 setting
settings: {
slidesToShow : 2, //화면에 보여질 개수
infinite: true, //무한반복 유무
}
},
{
breakpoint: 768, // 반응형 768에서 setting
settings: {
slidesToShow : 1,
}
}
]
});
});
</script>

참고자료
반응형
SMALL
'Tools > plugIn' 카테고리의 다른 글
| [ plugIn] Chrome User Agent Switcher 사용하기 (0) | 2021.12.01 |
|---|---|
| [plugIn] ScrollReveal 사용하기 (0) | 2021.10.31 |
| [plugIn] Font Awesome 적용하기 (0) | 2021.10.29 |
| [slider] owl-carousel 사용하기 (0) | 2021.07.15 |
| [slider] Flexslider 사용하기 (0) | 2021.07.09 |