본 게시글은 코딩웍스 포트폴리오 실전 퍼블리싱 동영상을 참고하여 포스팅하였습니다.
See the Pen hover tool Tip by limhaneul2244 (@limhaneul2244) on CodePen.

.icon안에 img와 span의 형제구조로 만듦

position: absolute를 통해 icon의 화살표 방향에 모두 위치하도록 한 뒤
여기서 잠깐 잊지말것!
어떠한 요소든지간에 position: absolute를 지정할 경우 inline-block이 된다.
inline요소도 inline-block으로 변경된다.
즉, 컨텐츠 만큼의 너비만 가지게 된다.

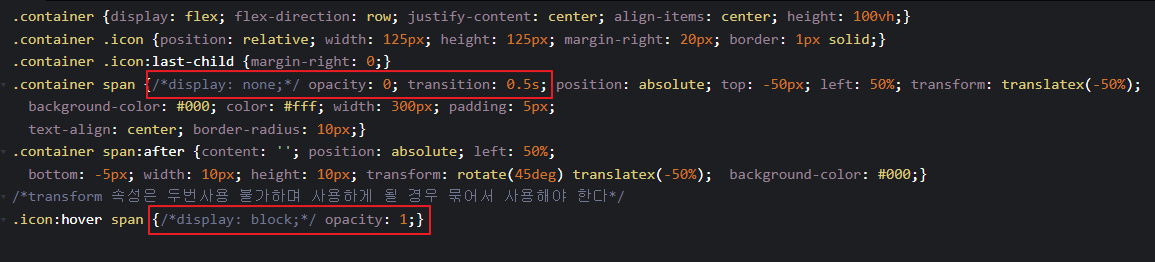
span을 .icon의 정중앙에 위치시켜주기 위해 transform: translatex(-50%); 를 지정해 icon의 width가 변형되어도 언제나 중앙에 위치할 수 있도록 해준다.
가상선택자 after를 통해 말풍선 모양 만들기
after를 통해 span의 뒤에 직각을 만들어 준다.
.container span:after {
content: '';
position: absolute;
bottom: -5px;
width: 10px;
height: 10px;
background-color: red;
transform: rotate(45deg);
}width, height 가 각각 10px이므로 5px을 아래로 내리면 딱 맞게 고정할 수 있다.
또한 말풍선 꼬리 모양이 박스의 정중앙에 와야 하므로 transform: translatex(-50%); 을 지정해서 중앙에 올 수 있도록 한다.
중요!! transform속성을 중복되서 사용할 경우 아래처럼 묶어서 쓸 수 있다.
transform: rotate(45deg) translatex(-50%);
span을 숨겨준 뒤 hover했을 때 span이 나타나게 하면 된다.
그런데 span에 transition을 지정해줄 경우에는 방법이 다르다.

span에 opacity:0, transition: 시간 지정 해준 뒤 hover된 span에 opacity:1;로 지정하게 되면
마우스를 올려놓았을 때 부드럽게 말풍선이 보여진다.
문제점!
이미지 밖에 마우스를 올렸을 때에도 span이 보여진다.
존재하는 영역을 없애야 hover했을 때 span이 보여지지 않게 되는데 그 부분을 해결하기 위해서는
display: none 과 visibility: hidden을 사용해야 한다.
display: none을 지정하게 되면 영역이 아예 없어져서 transition을 지정할 수 없게 되므로
visibility: hidden을 통해 영역을 없애고, hover했을 때 visibility: visible을 지정해 보여지게 한다.
[번역시]
visibility -> 눈에 보이는
visible -> 보이는
'MarkUp > CSS' 카테고리의 다른 글
| [CSS] 중앙정렬 방법 (0) | 2021.12.21 |
|---|---|
| [CSS]hover했을 때 위아래로 분리되는 navigation (0) | 2021.12.21 |
| [CSS] hover를 이용한 dimmed(딤드)배경 만들기 (0) | 2021.12.21 |
| [CSS] hover를 이용한 drop down nav 만들기 (0) | 2021.12.21 |
| [CSS] 키프레임 애니메이션 활용한 예제 (0) | 2021.12.20 |