

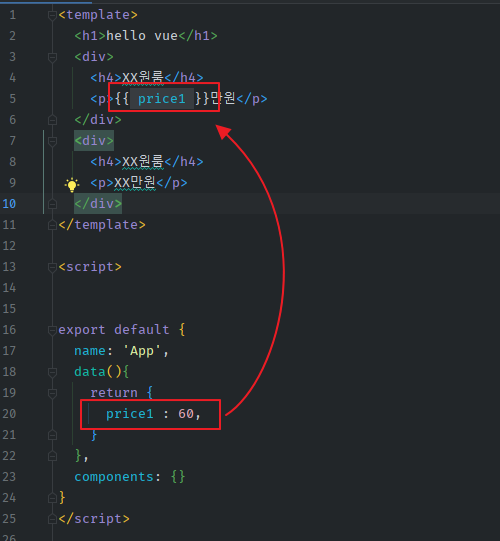
vue 문법에서 데이터바인딩으로 삽입하기 위해서는 {{}} <--로 template에 넣어서 사용해야 한다.

그럼 데이터바인딩은 어떤 상황에서 사용해야 하는지?
1. HTML 하드코딩시 추후 변경이 어렵게 때문에 (가변적인 데이터들은 데이터바인딩 할 것)
2. 실시간 렌더링 기능을 이용하려면 데이터를 보관했다가 데이터바인딩을 해야 한다.
vue는 데이터 값을 변경하면 {{}} 안에 있는 값도 자동으로 변경이 된다.
style에도 데이터바인딩을 해보자
:style="데이터바인딩이름"
template에 직접적인 style을 주어 css를 변경해보자.
vue문법에서는 style 왼쪽에 콜론을 꼭 붙여야 한다. (html 태그 내의 속성 데이터 바인딩시에 필수!!)


상단에 nav탭을 만들어보자 (feat. 반복문)
<태그 v-for="작명 in 반복횟수 :key="작명"> </태그>
✔작명은 동일하게 맞춰주어야 한다. :key를 쓰지 않으면 오류가 난다.
<div class="menu">
<a>Home</a>
<a>Products</a>
<a>About</a>
</div>
<style>
.menu {background: #2c3e50; padding: 15px; border-radius: 5px;}
.menu a {color: #fff; padding: 10px;}
</style>
아래와 같이 반복문을 사용하면 된다.
<div class="menu">
<a v-for="nav in 4" :key="nav">Home</a>
</div>
하지만 동일한 탭메뉴가 여러개 나타날 필요는 없다.

이럴경우 array 자료에 삽입하고자 하는 menu들을 모두 넣은 다음 반복해보자.



array의 길이를 통해 반복문을 만들어 보자
템플릿에 하드코딩으로 코딩하지 말고 반복문을 통해 넣어보기.

반복횟수는 products를 삽입해 배열의 길이만큼 반복
변수 i를 추가로 넣어 증가값을 넣어주었다.


참고자료
코딩애플 : vue 를 이용해 원룸 사이트 만들기
반응형
SMALL
'Framework > Vue' 카테고리의 다른 글
| [Vue] import 와 export 하기 (0) | 2021.12.07 |
|---|---|
| [Vue] 모달창 만들기 (feat, 조건문) (0) | 2021.12.07 |
| [Vue] 함수 사용하기 (0) | 2021.12.07 |
| [Vue] Vue 템플릿 문법 알아보기 (0) | 2021.12.03 |
| [Vue] Vue cmd로 설치하기 (0) | 2021.12.02 |