컴포넌트를 사용하기 위해서는 별도의 html파일이 필요하다.
#1. 파일 생성 하기
원하는 위치에 파일 생성
필수 공통사항
1. 파일명.vue
2. 생성된 파일명 안의 형식은 아래와 같이 맞춘다.
< (꺽쇠) + Enter 키를 누르면 자동완성이 되니 참고!
<template>
</template>
<script>
export default {
name: "discount"
}
</script>
<style>
/*css 스타일링*/
</style>script안의 name은 꼭 넣어주어야 한다.
#2. App.vue로 돌아와서 컴포넌트로 축약한 파일 껴넣기
파일로 축약을 했다면 한줄로 입력이 가능하다.
<!--방법1-->
<discount/>
<!--방법2-->
<discount></discount>
그런데 컴포넌트가 안되는 이유는 수순을 따르지 않았기 때문.
아래의 순서처럼 등록해줘야 한다.

import Discount from "./discount";
#3. 컴포넌트 사용시 주의사항
예를 들어 함수가 연동되어 있거나 하는 코드를 컴포넌트 하는 경우
onclick이 먹지 않는 등의 불편 사항이 있을 수 있으므로 유의해서 사용해야 한다.
모든 data()는 App.vue에 몰아 넣어서 총괄 관리를 해주어야 한다. 이원화 되면 안됨.
#4. props 해보자
자식 컴포넌트가 부모인 (App.vue) 가 가지고 있는 data를 끌어서 사용하기 위해서는 꼭 props를 사용해야 한다.
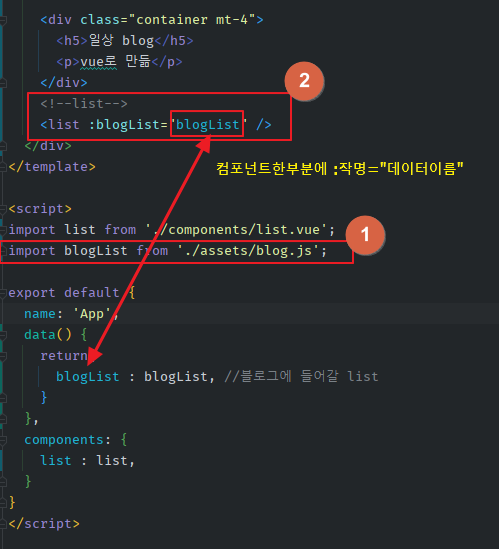
4-1. 제일 먼저 해야 할것!! 컴포넌트한 파일에 데이터 이름 넣어주기
<!-- <컴포넌트한 파일 :데이터(내가 원하는 데이터명으로 작명 가능) = "데이터" /> -->
<modal :roomInformation = "roomInformation" />( : ) 앞에는 v-Bind를 함축한 축약어이다.

4-2. 컴포넌트로 뺀 list.vue파일로 가서 props해주기.

컴포넌트 한 파일이 modal일 경우로 예를 들어보자.

4-1. props로 받은 데이터를 컴포넌트한 파일에 넣어준다.

props 내부 형식
props : {
데이터이름 : 데이터타입 기재, //데이터이름 : 데이터타입 (Array, Object, String, Number 등등)
}
4-2. App.vue로 돌아와서 props한 파일을 붙여준다.
컴포넌트한 modal의 뒷부분에 연결해준다.
<modal :roomInformation = "roomInformation" :userPush = "userPush" :modalOpen = "modalOpen" />

[props 등록 형식]
데이터이름 : 자료형 (자료형의 앞글자는 대문자로)
주의사항
1. props로 받아온 데이터는 수정 금지!!

2. 부모와 자식이 공용으로 사용하는 data라면 부모인 App.vue 에 넣어서 사용하는게 중요하다.
(이유, 상->하로 전송하는건 props를 사용하면 간단하지만, 하->상으로 전송하는건 불편)
'Framework > Vue' 카테고리의 다른 글
| [Vue] Vue 라우터 설치하기 (0) | 2022.01.13 |
|---|---|
| [Vue] custom event 하는 방법 (0) | 2022.01.10 |
| [Vue] import 와 export 하기 (0) | 2021.12.07 |
| [Vue] 모달창 만들기 (feat, 조건문) (0) | 2021.12.07 |
| [Vue] 함수 사용하기 (0) | 2021.12.07 |