Vue 라우팅이란?
vue화면이 전환되는 것.
사용자가 태스크 수행을 위해 어떤 화면에서 다른 화면으로 화면을 전환하는 내비게이션을 관리하기 위한 기능.
URL을 변경하게 될 경우 변경된 요소만 갱신한다. (SPA 특징)
Single Page Application & Routing
#1. vue router 설치하기
설치 전에 터미널을 통해 실행되고 있던 창이 있다면 ctrl + c 로 일괄 작업을 끝낸 뒤 재실행해줄 것! (안그럼 오류남)
npm install vue-router@4
**node_modules 폴더를 가보면 vue-router가 정상적으로 생긴것을 볼 수 있다.
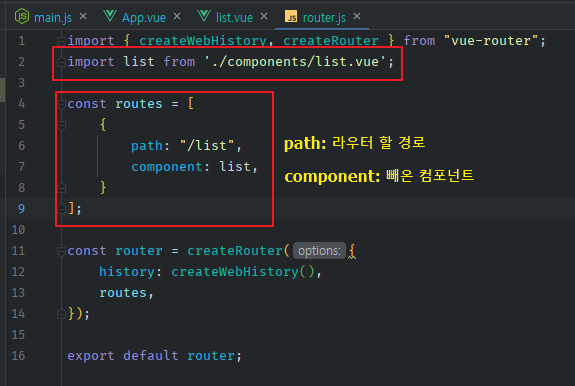
#2. router.js 파일 생성
별도의 router.js 파일을 생성한 뒤 marin.js에 import 해준다.
import { createWebHistory, createRouter } from "vue-router";
import list from './components/list.vue';
const routes = [
{
path: "/list",
component: list,
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;이미지로 캡쳐해서 보면,

또 다른 컴포넌트를 라우터하고 싶으면
const routes = [
{
path: "/list",
component: list,
}
{
path: "추가",
component: 추가,
}
];위에 처럼 추가해주고, improt 해주면 된다.
#3. main.js 파일에 router 넣어주기

main.js파일에 use(router)삽입 후 import 해온다.
#4. 라우터 기능을 연결할 곳에 <router-view></router-view> 넣어주기
<router-view></router-view>

router-view 를 삽입해주고 props로 연동되어야 하는 기능을 넣어주어야 한다.
반응형
SMALL
'Framework > Vue' 카테고리의 다른 글
| [Vue] custom event 하는 방법 (0) | 2022.01.10 |
|---|---|
| [Vue] 컴포넌트로 축약 사용법, props 하는법 (0) | 2021.12.30 |
| [Vue] import 와 export 하기 (0) | 2021.12.07 |
| [Vue] 모달창 만들기 (feat, 조건문) (0) | 2021.12.07 |
| [Vue] 함수 사용하기 (0) | 2021.12.07 |